Parts of a Website
To ensure efficient processing and visual consistency across our websites, please adhere to the following guidelines when submitting content. Our web team focuses on layout and design; providing well-structured content allows us to maintain high-quality standards.
- A Website is a collection of web pages.
These are hosted on a web server, our web servers are "shared", hosting hundreds of websites.
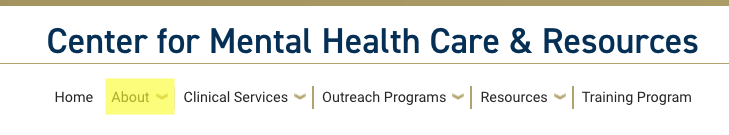
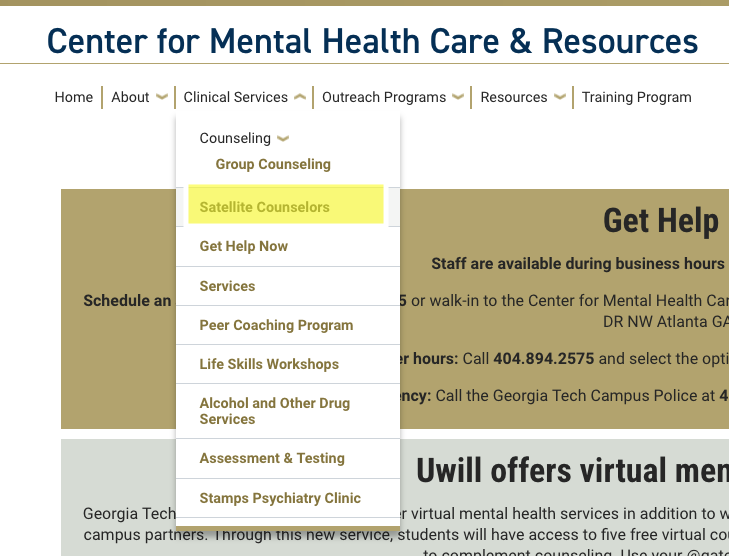
This is the main menu of your site. It's made up of Parent menu items and sub-menu items (these are never called Tabs)
The highlighted area below is a parent menu item

The highlighted area below is a sub-menu item

What is a page of content
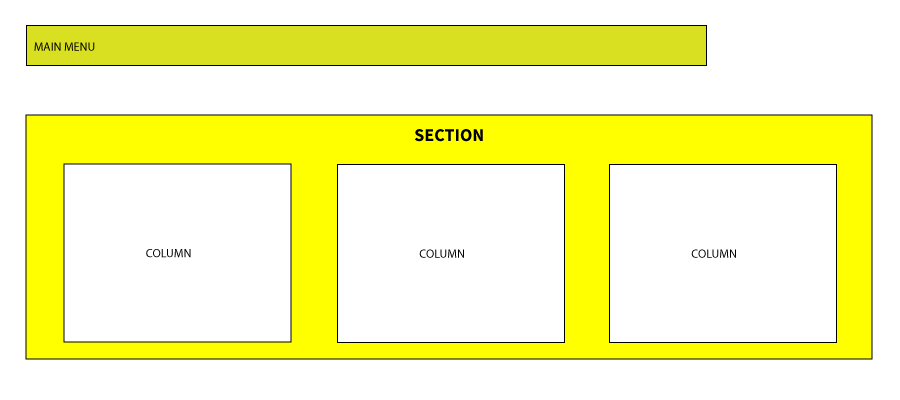
A typical web page consists of the Main Menu followed by your content. Content is divided into Sections and 1-4 Columns. Depending on the Content type wanted, the web team will choose the appropriate block to show the content.

How should I format my content?
Why?
- We copy and paste your content into a content management system. If your content is already organized in clearly labeled sections, it’s much faster for us to assemble it and focus on how it looks.
- When your content is divided into logical chunks, it’s easier to read and more user-friendly.
“Help us help you. Clean structure = faster turnaround.”
Page Elements
- URL of the page. ex. https://gatech.edu/welcome
- Parent Menu Item: The main category under which your page falls.
- Sub-Menu Item: The specific page title.
Content Sections
- Use one Word document per parent menu item (Example: a separate file for “About,” “Resources,” etc.).
- Sections: Divide content into logical sections using [Section Start] and [Section End] markers.
- Columns: Indicate if content should be displayed in multiple columns. If none is given, the web team will divide the content to best fit the section.
- Blocks: Blocks are unique parts of the GT theme that allow for content to be displayed in different ways. See the GT Theme for examples. Most of the time the web team will choose the appropriate block.
Color Codes
BLUE: For notes, where the new page will live, removing this page.. etc.
GREEN: New text. (Text that is ready to paste, free of questions, comments and notes)
RED: Remove this text.
Sample of a New Page
[NOTE: This is a new page under the 'About' parent menu item]
[Page Start]
[Page Title]: Welcome
[Section Start]
[Content for the first section]
[Section End]
[Section Start]
[Content for the second section]
[Section End]
[Page End]
Existing Page with Edits
Below is an example of an existing page, if you have a LOT of edits, please just highlight the old paragraph in RED and replace it with a re-written one in GREEN. Notes are in BLUE.
As you see the user had changes to the entire paragraph, what is on the page now was highlighted in red to let us know to remove it and then replace it with the new content in green all within that section. Below that you see just one bullet point needed to be removed and a new one added.
[NOTE: This is an existing page with edits]
[Page start] [URL: http://gatech.edu/welcome]
[Page title] - Welcome
[Section Start]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut lectus arcu bibendum at. Lacus suspendisse faucibus interdum posuere lorem ipsum. In iaculis nunc sed augue lacus. Donec massa sapien faucibus et molestie. Dui vivamus arcu felis bibendum ut tristique et egestas. Parturient montes nascetur ridiculus mus mauris vitae. In vitae turpis massa sed elementum tempus. Id cursus metus aliquam eleifend mi. Vel fringilla est ullamcorper eget nulla facilisi etiam dignissim diam. Tempus urna et pharetra pharetra massa massa ultricies. Quis enim lobortis scelerisque fermentum dui faucibus in. Amet massa vitae tortor condimentum lacinia quis vel eros. Commodo viverra maecenas accumsan lacus vel. Vel elit scelerisque mauris pellentesque pulvinar pellentesque habitant morbi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut lectus arcu bibendum at. Lacus suspendisse faucibus interdum posuere lorem ipsum. In iaculis nunc sed augue lacus. Donec massa sapien faucibus et molestie. Dui vivamus arcu felis bibendum ut tristique et egestas. Parturient montes nascetur ridiculus mus mauris vitae. In vitae turpis massa sed elementum tempus. Id cursus metus aliquam eleifend mi.
[Section End]
[Section Start]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut lectus arcu bibendum at. Lacus suspendisse faucibus interdum posuere lorem ipsum. In iaculis nunc sed augue lacus. Donec massa sapien faucibus et molestie. Dui vivamus arcu felis bibendum ut tristique et egestas. Parturient montes nascetur ridiculus mus mauris vitae. In vitae turpis massa sed elementum tempus. Id cursus metus aliquam eleifend mi.
- One
- Two
- Three
- Four
[Section End]
[Page end]
Images
- You can leave images in the word doc for reference but you'll have to include the full large-sized image in a zip file or link to a shared document (Word compresses the image and it looks bad)
- No need for dimensions, just Large and good quality, we'll resize it.
Important Notes
- Avoid: Do not use tracked changes, comments, or side notes in your Word documents. Paste ready text. Please only submit a completed word doc that's not editable by others.
- Clarity: Be as specific as possible; include URLs and detailed instructions to facilitate accurate implementation.
- Consistency: Use the provided templates and formatting to maintain uniformity across submissions.
- We cannot alter the size and colors of text, this is part of the GT Theme.
- If you have so many edits to a page, let's just start from scratch. [Note: This page will replace this page.. keep same title and url]
- With all technical improvements our sites offer, we're stepping away from having "Content Editors" from departments. This does not include special content types that are custom made.
- In fairness to the many other departments we have, we no longer do full site overhauls. We'll collect a few pages at a time and work them in our queue with the rest of the requests.
- For accessibility concerns, please No PDFs. Please provide a word doc and we'll make it a page.
Requesting Web Assistance
If you need help updating or adding content to your website, please submit a request for web assistance. Our team typically handles small tasks—such as removing a staff member or updating a single section—quickly. For larger projects, like making changes across multiple pages or restructuring content, we’ll schedule a meeting to review the scope and timeline with you. If you're submitting multiple files, it's easiest to combine them into a single ZIP file.